본 포스팅은 아래 블로그를 참고하여 작성하였습니다.
https://bumcrush.tistory.com/182
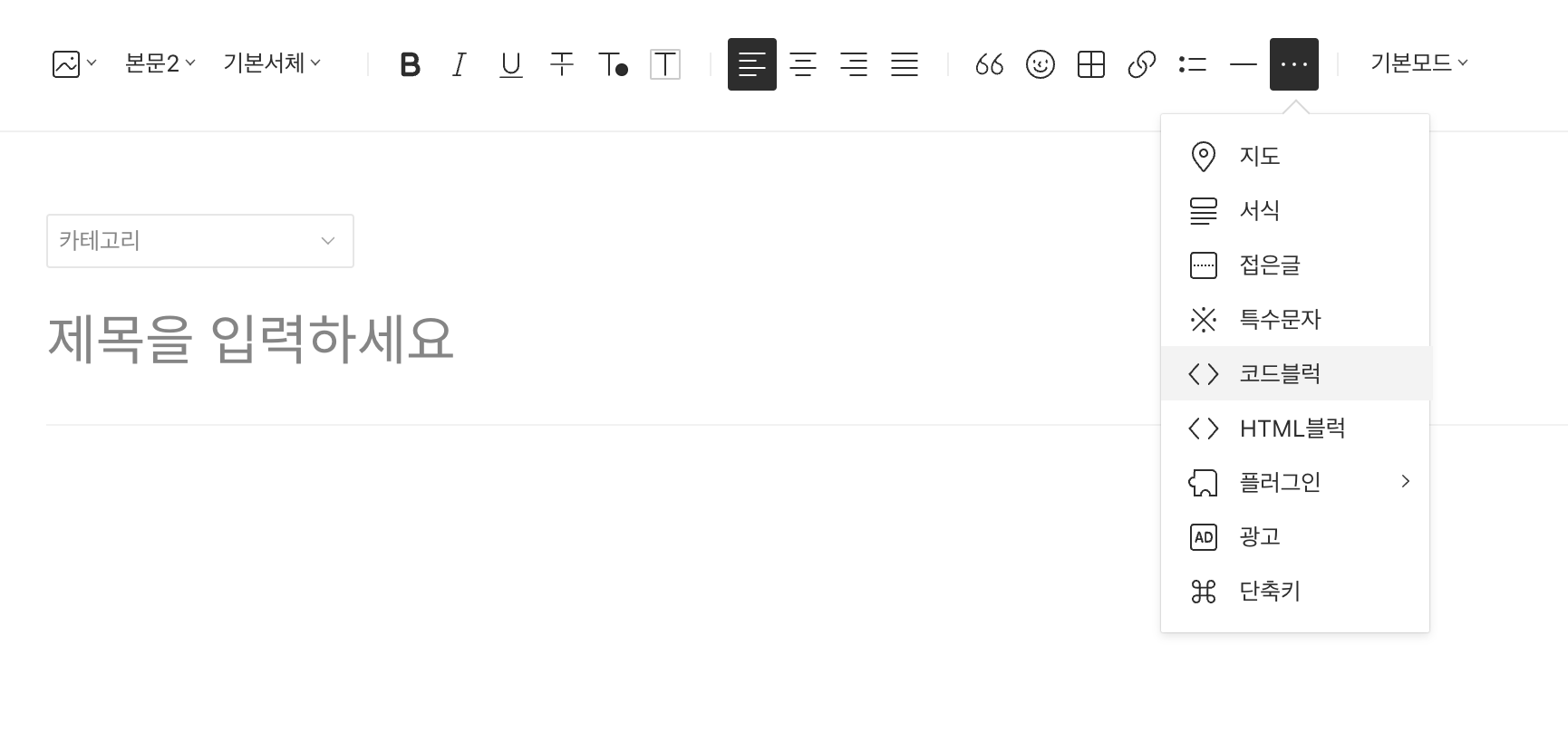
티스토리 블로그는 기본적인 코드블럭 기능을 제공합니다.

하지만, 별도의 highlight를 적용하지 않으면 코드블럭이 아래와 같이 가독성이 떨어지는 모습으로 나타나게 됩니다.

코드블럭에 highlight를 적용하는 방법은 두가지가 있습니다.
방법1: 코드 문법 강조 플러그인 사용
첫번째는 티스토리에서 공식적으로 제공하는 플러그인을 활성화 하는 방법입니다.
블로그 관리 > 플러그인 > 코드 문법 강조 플러그인을 클릭합니다.

이 때, 바로 [적용]하지 마시고, 원하는 테마를 꼭 지정하세요.

여기까지 진행했을 때, 코드는 아래처럼 플러그인의 테마를 반영하게 됩니다.

방법2: highlightjs 코드 삽입
2-1. highlightjs파일 다운로드
티스토리 블로그에서도 소개하는 코드 하이라이트용 highlightjs 자바스크립트 홈페이지로 이동합니다.
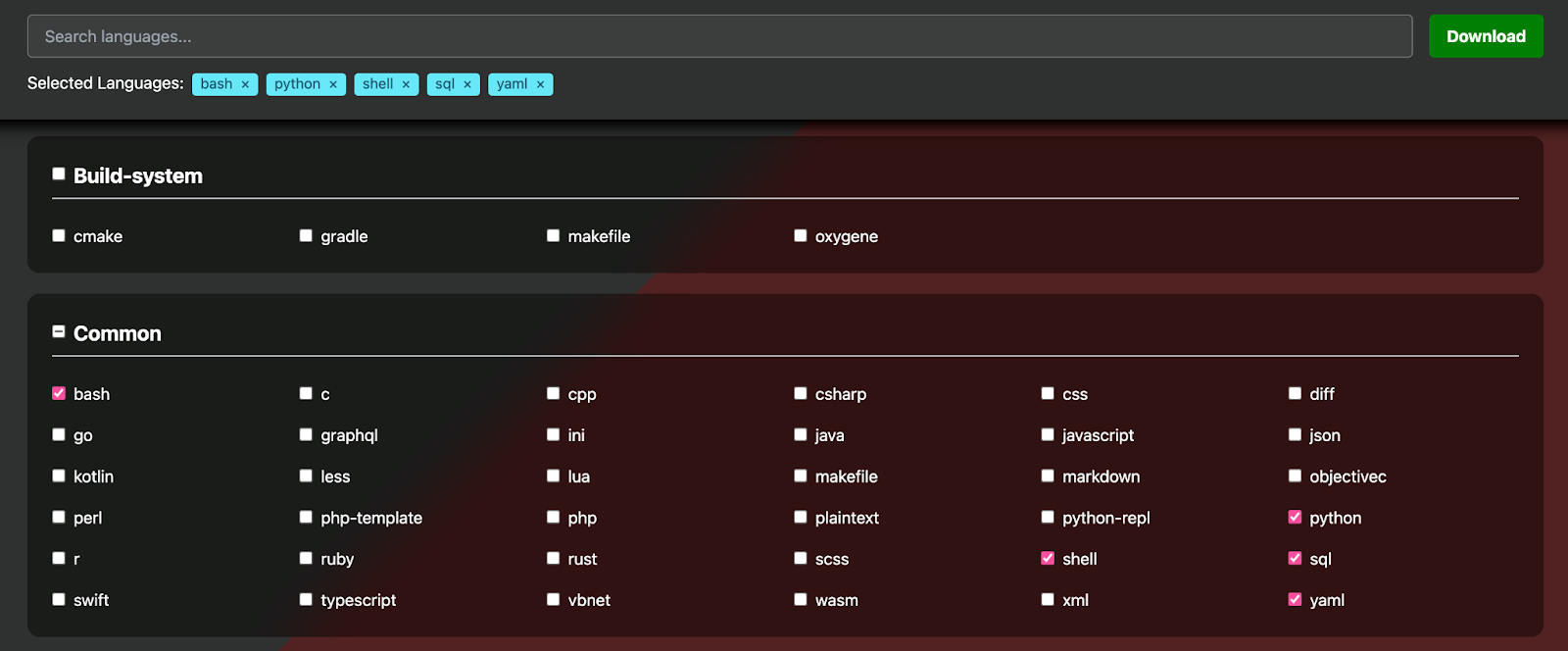
원하는 언어를 다중 선택 후 [Download]를 클릭하여 다운 받습니다.
(저는 python, yaml, shell, bash, sql 를 선택했습니다.
https://highlightjs.org/download

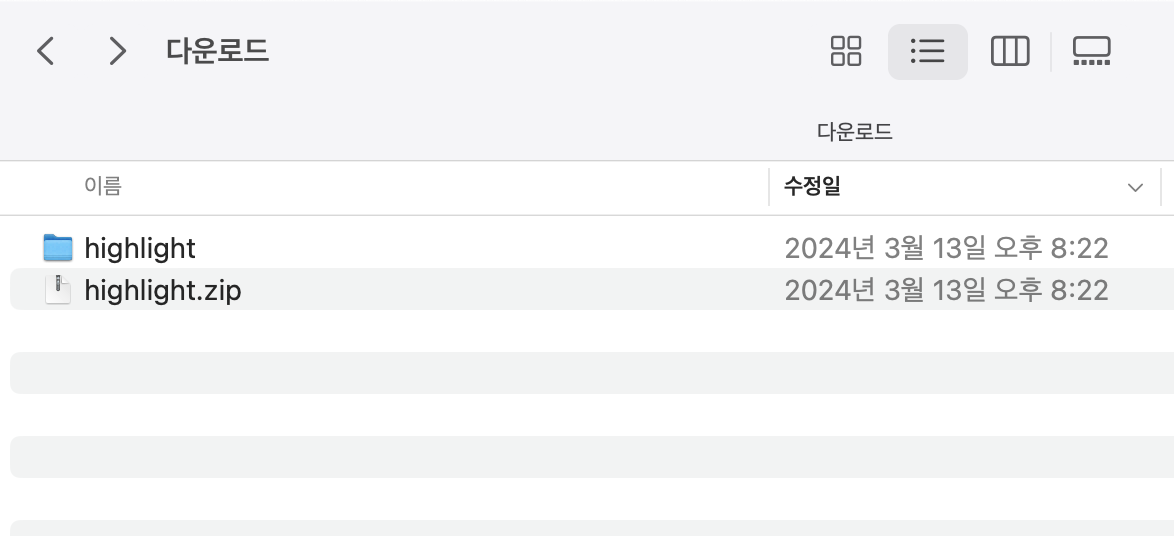
압축을 해제합니다.

2-2. 줄번호 다운로드
코드블럭에 줄번호도 출력되길 원한다면 추가로 highlightjs-line-numbers.js 파일을 다운받습니다.
출처: https://bumcrush.tistory.com/182
2-3 파일 업로드
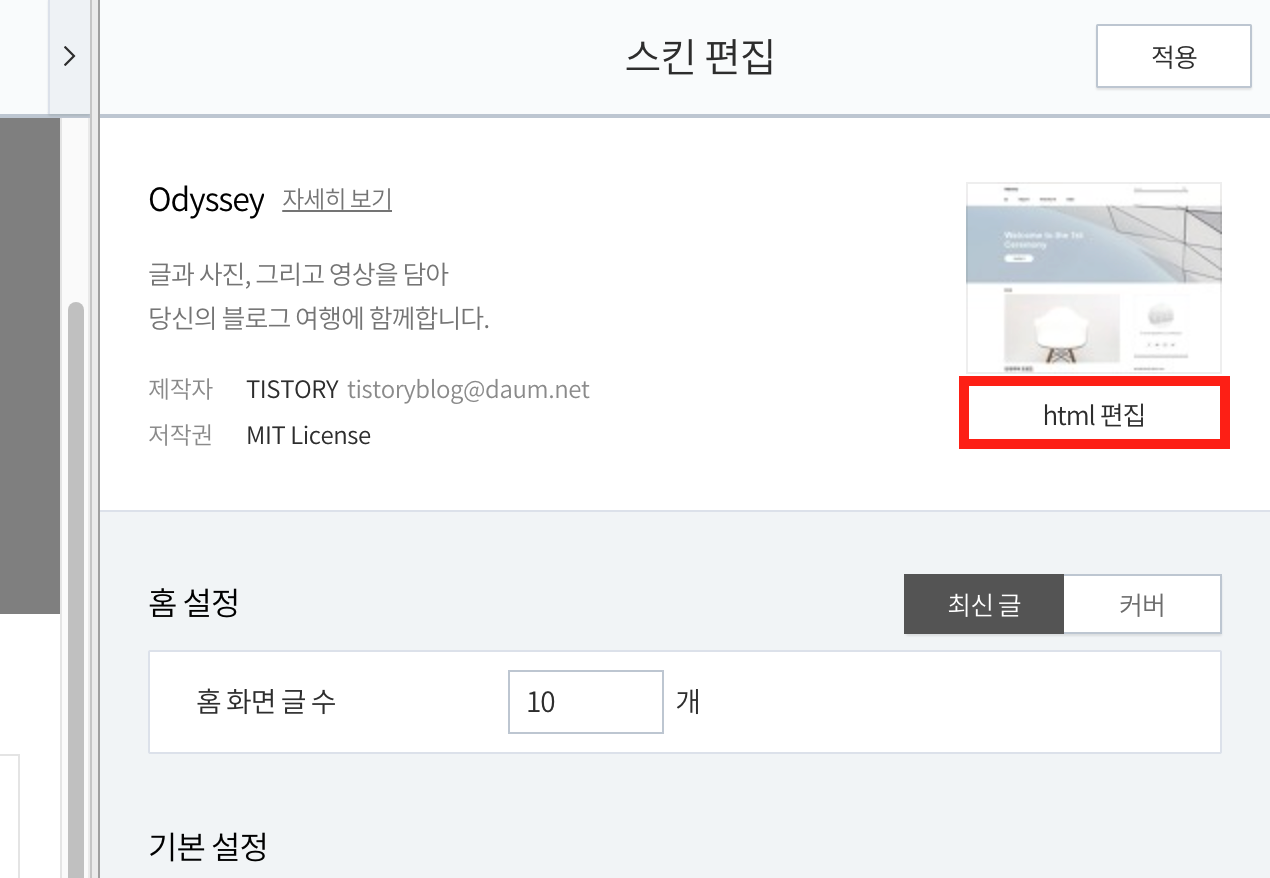
블로그 관리 > 스킨 편집 메뉴로 이동합니다.
[HTML 편집] 버튼을 클릭합니다.

2-4. highlight.js 파일 업로드
파일업로드 탭에서 2-1에서 다운 받은 파일들을 모두 업로드 합니다.(style 폴더 제외)
2-2에서 다운받은 highlightjs-line-numbers.js 파일도 업로드합니다.



2-5. css파일 업로드
style 폴더에서 원하는 스타일의 특정 css 파일을 업로드합니다.
스타일은 여기에서 골라보세요.
저는 stackoverflow-dark.min.css 를 골랐습니다.

2-6. HTML 편집
HTML탭에서 </head>태그 안쪽에 highlightjs 스크립와 코드블럭 줄번호 스크립트를 입력합니다.
<!-- 코드블럭 하이라이트 -->
<script src="./images/highlight.min.js"></script>
<link rel="stylesheet" href="./images/stackoverflow-dark.min.css">
<script>hljs.initHighlightingOnLoad();</script>
<!-- 코드블럭 줄번호 표시 -->
<script src="./images/highlightjs-line-numbers.js"></script>
<script> hljs.initLineNumbersOnLoad();
$(document).ready(function() {
$('code.hljs').each(function(i, block) {
hljs.lineNumbersBlock(block);
});
});
</script>
입력 전

입력 후

2-7. CSS 편집
(선택사항) CSS 편집기 최하단에서 코드를 수정하여 원하는 스타일을 덮어쓰기 할 수 있습니다.(overriding)
예를 들어, 저는 코드 폰트를 Menlo로 바꾸고, 폰트 사이즈를 0.8em으로 더 줄여보았습니다.
code {
font-family: Menlo;
font-size: 0.9em;
white-space: pre;
line-height: 0.4em;
overflow-x: auto;
}

2-8. 코드 문법 강조 플러그인 비활성화하기
여기까지 진행하면 코드가 아래와 같이 보입니다.

이는 방법1의 코드 문법 강조 플러그인이 활성화되어있기 때문입니다.
블로그 관리 > 플러그인 > 코드 문법 강조 플러그인을 비활성화합니다.

플러그인을 비활성화하고 highlightjs 코드만 남으면 다음과 원하는 스타일의 테마가 적용된 것을 확인할 수 있습니다.
플러그인 활성화여부에 따라 어떻게 달라지는지 비교해보세요.

'Tips' 카테고리의 다른 글
| IT를 프론트엔드로 시작하고자 할 때 시간을 아끼는 선택지는 (0) | 2024.04.10 |
|---|---|
| iTerm2 시작시 실행할 명령어 설정하기 (0) | 2024.03.18 |
| 티스토리 블로그 주소를 개인 도메인으로 설정하는 법 (0) | 2024.01.01 |
| Google Docs, Slides에서 PDF로 내보내기 했을 때 한국어 글꼴이 깨지는 이슈 (1) | 2023.07.05 |
| 이미지 텍스트 추출하기(feat. 구글 드라이브) (0) | 2023.06.15 |